반응형

하위 컴포넌트 import 후 props 변수 하나 만들고 ( title )
ref() 안에 값을 넣어줌
h1 태그 안에 {{ }} 를 통해서 props 변수값을 보여줄 수 있고
자식 컴포넌트 Comp 안에 title을 바인딩 시키고 title props를 내려보냄

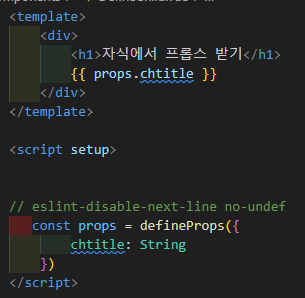
defineProps( { 받을 변수명 : 자료형 } )
자식이 부모 props 받을 때 사용
props: {
title: {
type: String,
required: true,
},
}
props에 required 추가 설명
부모 컴포넌트에서 prop을 반드시 전달해야 한다는 뜻이고
컴포넌트 간 명확한 데이터 전달 규칙을 설정하고 코드의 안정성을 높일 수 있다.
하지만,
매번 넣는게 아니라
반드시 필요한 데이터 일때 넣어야한다
자식 컴포넌트가 해당 prop 없이 동작하지 않는다면 required: true
728x90
반응형
'Vue3' 카테고리의 다른 글
| REST API 호출 (0) | 2024.12.16 |
|---|---|
| Vue3 setup방식 양방향 props 데이터 전달 ( v-model, defineModel ) (0) | 2024.12.12 |
| pinia 상태관리 (0) | 2024.12.10 |
| 달력 (0) | 2024.12.10 |
| vue3 시작, 라우터 (1) | 2024.12.10 |