https://developer.mozilla.org/ko/docs/Web/HTTP/CORS
교차 출처 리소스 공유 (CORS) - HTTP | MDN
교차 출처 리소스 공유(Cross-Origin Resource Sharing, CORS)는 브라우저가 자신의 출처가 아닌 다른 어떤 출처(도메인, 스킴 혹은 포트)로부터 자원을 로딩하는 것을 허용하도록 서버가 허가 해주는 HTTP
developer.mozilla.org
프론트에서 http 요청을 보낼 때
따로 설정한게 없으면 CORS 오류가 뜸
브라우저에서 일어나는 문제
( CORS로 요청을 막는건 브라우저 - 크롬, 사파리 등등 )
ex)
우리가 어떤 사이트에 로그인하면 다음에 다시 로그인 정보를 입력하지 않도록
정보가 유지되는 경우가 있음
( 내 브라우저에 토큰 등의 정보가 쿠키로 저장이 돼서
로그인 했던 사이트에 접속할 때 요청에 실어보내면
사이트에서 쿠키를 보고 로그인이 돼있다라고 판단)
=> 로그인했던 상태가 유지되고 있다는건 또 같은 사이트에 접속하거나 API 요청을 보낼 때마다
해당 요청들이
나한테서 왔음을 증명하는 인증정보가 크롬에 저장되어 있다.
내 의지랑 상관없이 크롬에 저장되어있는 인증정보를 빼낼 수 있기 때문에
A 사이트에서 B 사이트로 요청이 못가게 끔
브라우저에서 막고 있는 것 ( 요청을 막는 건 SOP, Same-Origin Policy, 동일 출처 정책 )
동일 출처 정책 => 동일한 출처, URL끼리만 API 등의 데이터 접근이 가능하도록 막는것
요청을 막는 SOP를 푸는게 CORS ( 다른 출처간에 리소스를 공유할 수 있도록 하는 것 )
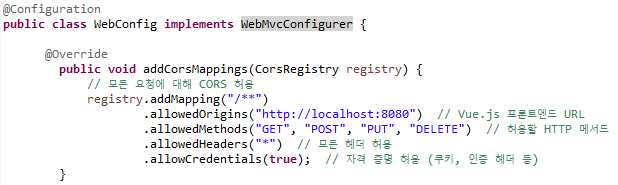
시큐리티 사용 안할 때 ( config 폴더 생성 후 WebConfig.java 생성 - implements WebMvcConfigurer )

@Configuration 어노테이션이 없어도 WebMvcConfigurer가 구현되어 있어서 잘 작동하지만
설정 클래스 임을 명시적으로 나타내기 위해서 @Configuration 어노테이션을 붙이는게 좋다

시큐리티 사용 할 때

cors를 비활성화 해놓는건 개발 단계까지만
운영 환경에서 비활성화는 보안 위험이 있다.
그냥 요대로 쓰면됌 ( 운영 단계 )

원래 http 로직을 return 뒤 http에 붙였었는데
이제 권장하지 않는 방법
authorizeHttpRequests 뒤에 붙는 requestMatchers 도 원래는 antMatchers라는 거에서 바뀜
'SpringBoot Security' 카테고리의 다른 글
| JWT 정리, 프론트 연동, role 권한, refresh token (3) | 2024.12.20 |
|---|---|
| JWT 기초 (0) | 2024.12.20 |