반응형
1) 개요
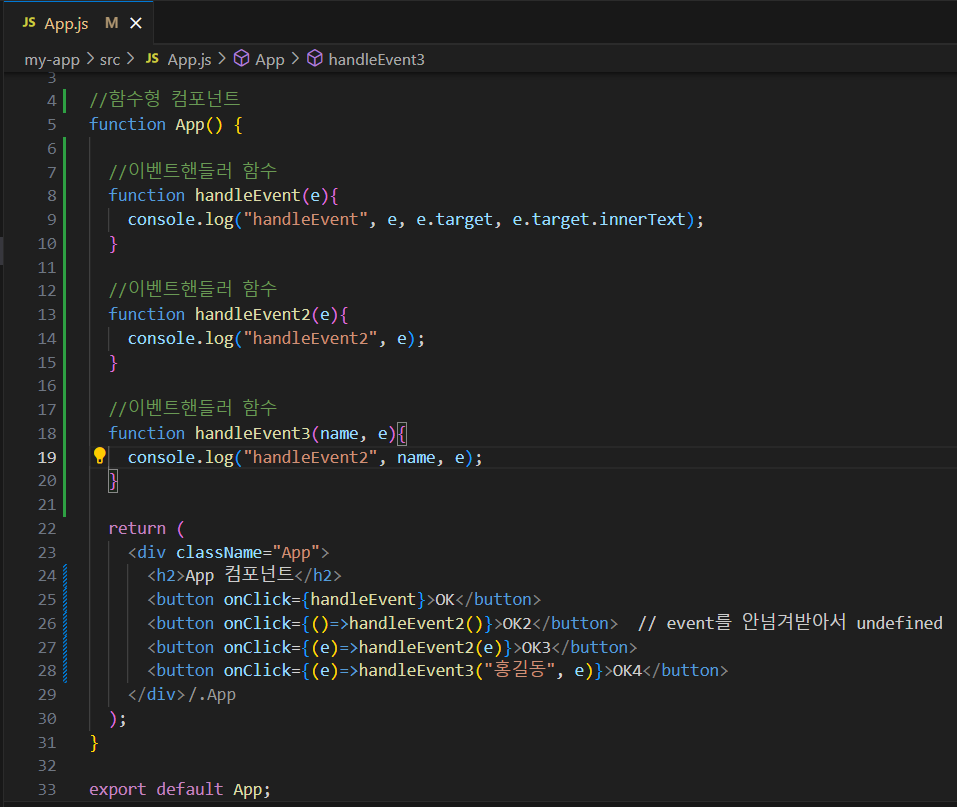
- 이벤트 핸들러 (이벤트함수)는 함수 컴포넌트 안에서 정의함
//함수 컴포넌트
ex> function App() {
// 이벤트 함수
function go( ){ }
return (
JSX
);
};
- JSX에서 이벤트 처리는 카멜표기법(onClick, onChange) 을 사용
- 기본문법
onClick={이벤트함수명} onClick={go}
onClick={arrow함수} onClick={( )=>go( 값 )}
기본 문법

-명시적으로 함수 호출
- 이벤트 객체는 자동으로 전달 안됨. 명시적으로 전달해야 된다.
ex>
2) 이벤트 객체 사용 가능
- e.preventDefault( );
- e.stopPropagation( );
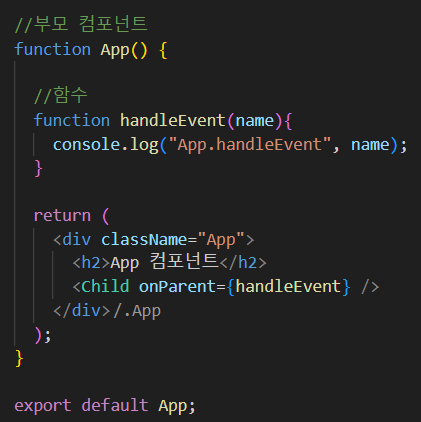
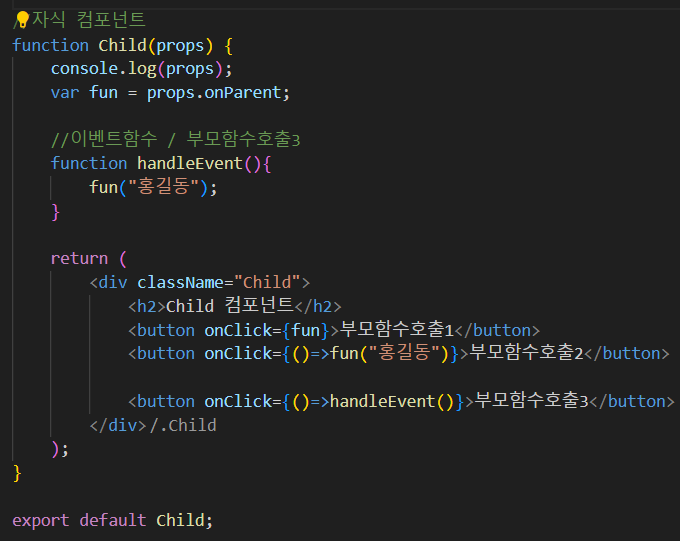
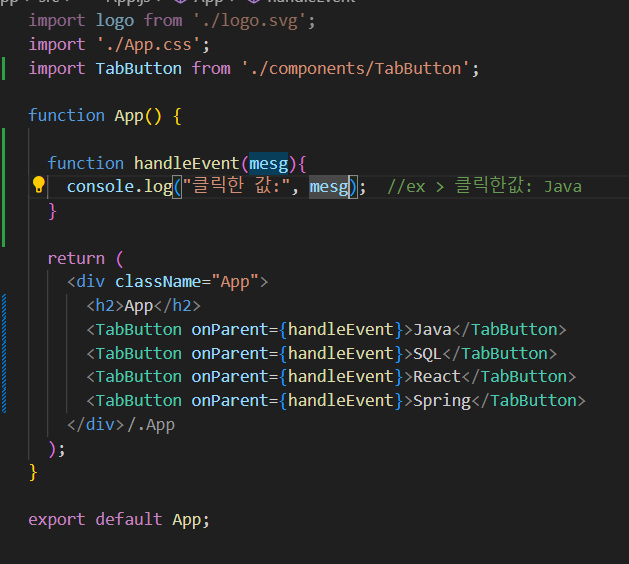
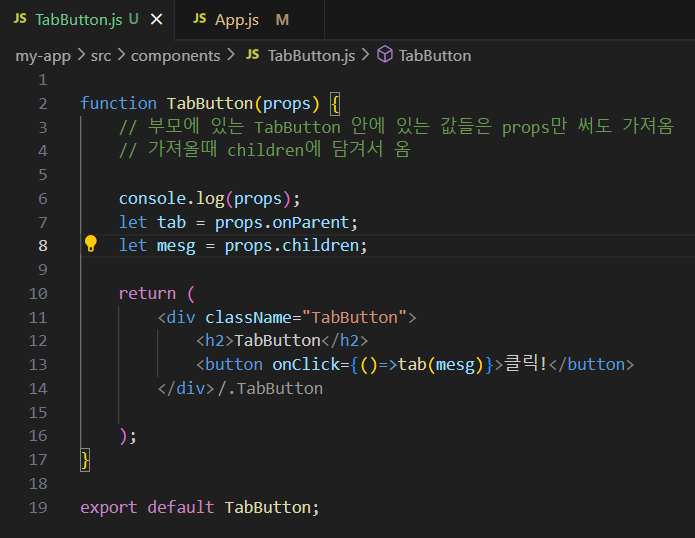
3) 계층구조 이벤트 처리
- 부모에 있는 함수를 자식에게 전달 가능해진다. ( 계층적 이벤트 + props 이용 )


클릭하면 클릭한 곳의 값 가져오기


728x90
반응형
'React' 카테고리의 다른 글
| map (for문) 예제 ( 테이블 만들기 ) (0) | 2024.06.28 |
|---|---|
| for문 (map) - *********** (0) | 2024.06.28 |
| JSX props (body 이용) (0) | 2024.06.28 |
| JSX props ( json형태로 써서 spread로 데이터 넘기는게 좋음, 백엔드 연동할 때 ) (속성 이용) (0) | 2024.06.28 |
| JSX (0) | 2024.06.27 |