반응형
속성 이용 props
1) 용도
- 화면 레이아웃이 중첩된 형태로 되어있고
이 때 부모 컴포넌트에서 자식 컴포넌트에게 데이터를 전달할 때 사용하는 방법 ( 단방향 )
2) 특징
- 단방향 ( 부모에서 자식으로만 전달 가능 )
- 전달되는 데이터 종류 제한이 없음
- 모든 데이터는 root (한군데)에서 관리한다

부모에서 자식에게 데이터를 전달
1. 부모 컴포넌트에서 변수를 선언하고
2. 자식 컴포넌트 이름 안에 변수들을 적어준다
3. 자식 컴포넌트 파라미터로 props로 받으면 끝
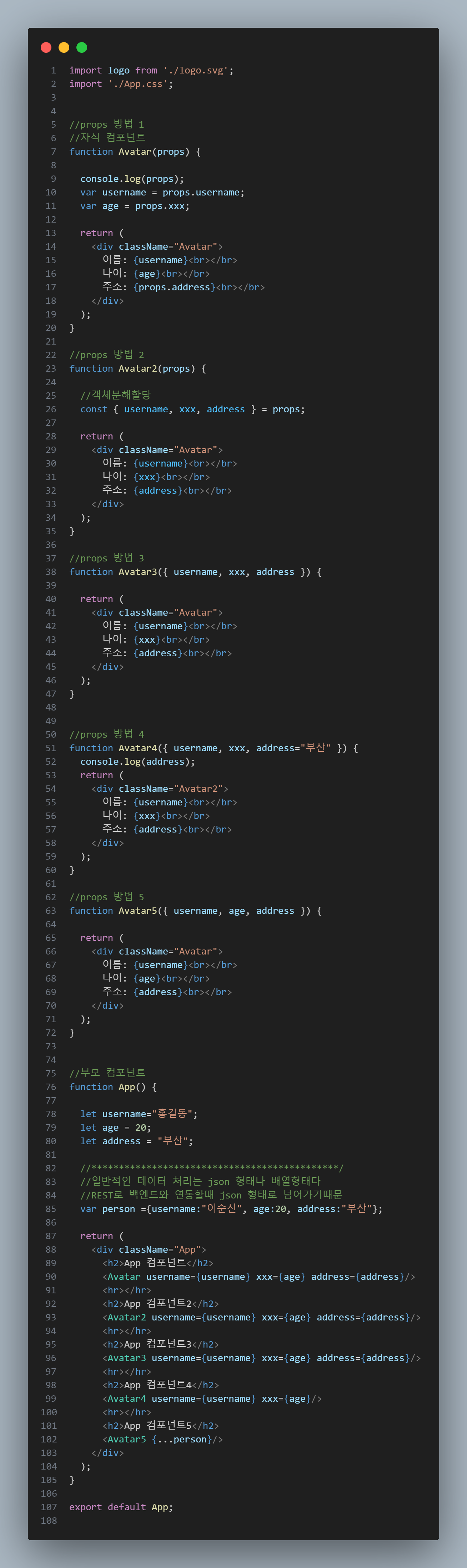
객체분해할당 방식 props
function Avatar2(props) {
//객체분해할당
const { username, xxx, address } = props;
return (
<div className="Avatar">
이름: {username}<br></br>
나이: {xxx}<br></br>
주소: {address}<br></br>
</div>
);
}
//부모 컴포넌트
function App() {
let username="홍길동";
let age = 20;
let address = "부산";
return (
<div className="App">
<h2>App 컴포넌트</h2>
<Avatar username={username} xxx={age} address={address}/>
<hr></hr>
<h2>App 컴포넌트2</h2>
<Avatar2 username={username} xxx={age} address={address}/>
</div>
);
}
export default App;
총정리 ( Avatar5 형식으로 하는게 좋음, REST로 넘겨줄때 json형태로 넘기기 때문에)

728x90
반응형
'React' 카테고리의 다른 글
| for문 (map) - *********** (0) | 2024.06.28 |
|---|---|
| 이벤트 처리 (0) | 2024.06.28 |
| JSX props (body 이용) (0) | 2024.06.28 |
| JSX (0) | 2024.06.27 |
| React 강좌 정리 (0) | 2024.06.27 |