1) 개요
이전에는 클래스에서만 사용할 수 있는 기능이 있었음
따라서 함수에서만 사용할 수 없었기 때문에 클래스 컴포넌트가 많이 사용되었음
React 16.8 이후부터는 클래스에서만 사용했던 기능을 함수에서도 사용할 수 있도록 지원 <=== hooks
2) 종류
- useState
- useRef
- useEffect
- useContext
- useMemo
- useCallback
주의할 점은 반드시 최상위 함수(컴포넌트)에서만 사용
일반 함수, 반복문, 조건문 등에서는 사용 불가
13. 상태값(state) 관리
1) 개요
props는 자식이 변경 불가. readonly 특성
state는 변경이 가능하고 변경이 되면 자동 재랜더링이 된다. (***************)
state에 저장되는 값은 JS의 모든 데이터 가능 ( 문자, 숫자, JSON, 배열 등 )
2) 사용방법
가. import
import {useState} from 'react';
나. 함수 컴포넌트 안에서 useState를 사용
const [ 변수 , set메서드 ] = useState(변수초기값);
변수를 변경하기 위해서는 반드시 set메서드를 사용
ex> const [ num , setNum ] = useState(0);
const [ arr, setArr ] = useState([ ]);
const [ user , setUser ] = useState({id: ' ', pw: ' '});
다. 값 변경
반드시 set메서드로 state 값을 변경해야 된다
ex> setNum(num+1);
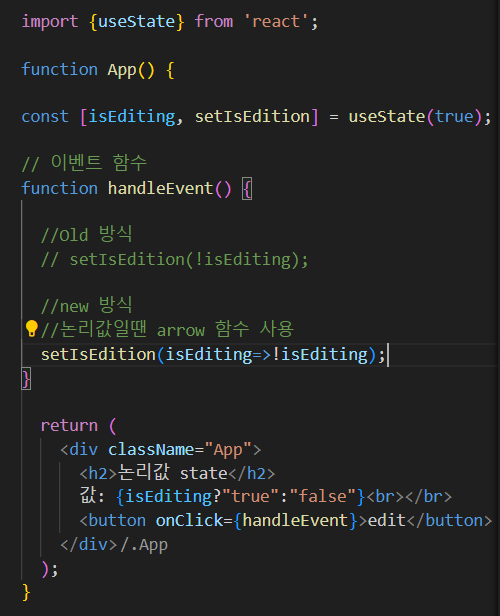
라. JSX에서 state 사용
문법: {변수}
ex> 값: {num}



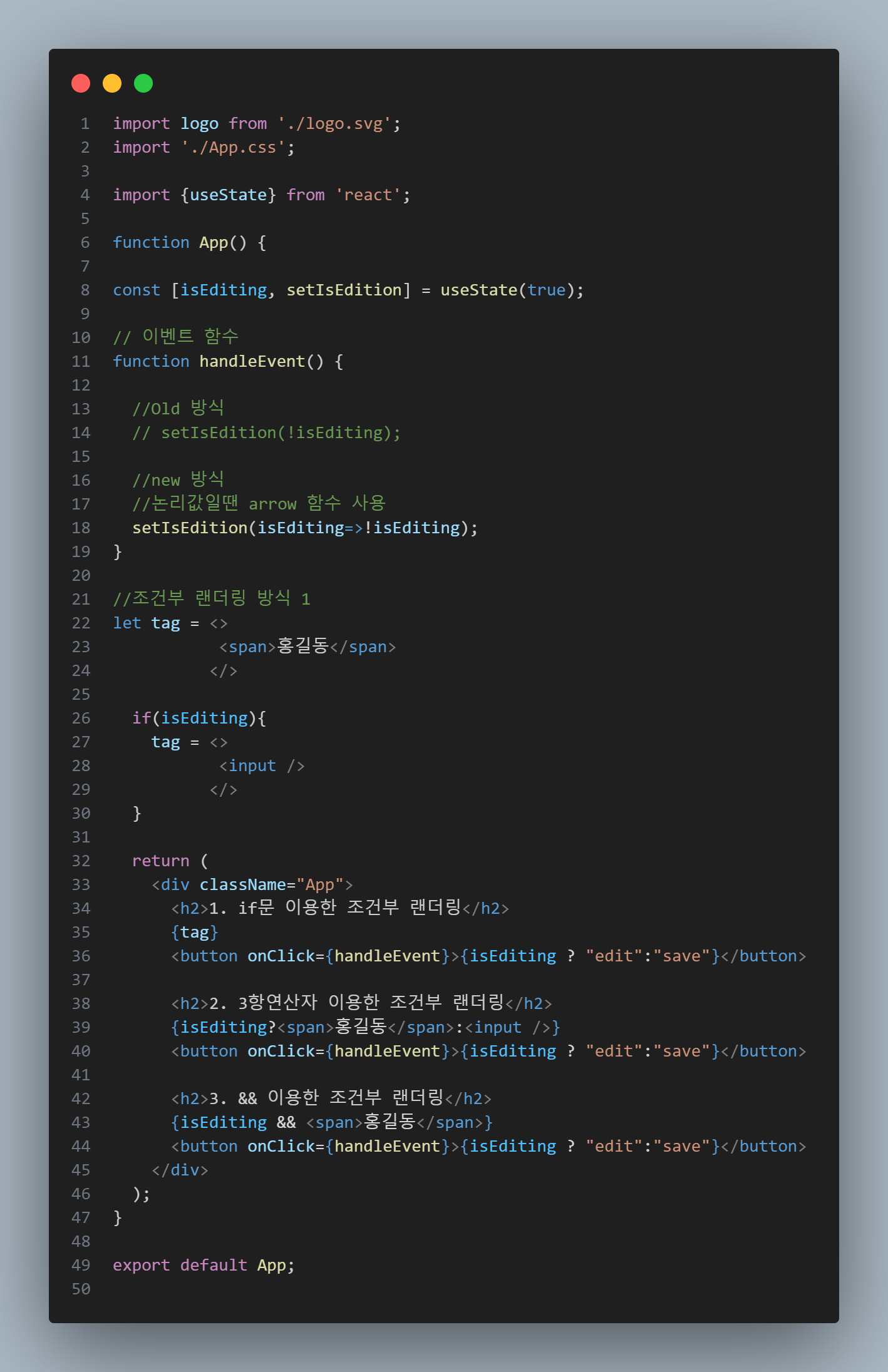
react 조건부 랜더링

3) 배열 또는 json 데이터인 경우의 state 처리 (****************)
- 반드시 불변객체로 작성해야 된다.
불변객체? 배열 또는 JSON 내의 값을 변경하는 방식이 아닌
값을 변경한 새로운 배열 또는 JSON을 만들어서 state에 설정하는 것을 의미
리액트는 배열의 주소값을 기억함 ( 값을 기억하지 않음 )
구현 방법
가. 배열 또는 JSON 복사본을 만듬
=> 가장 쉽게 복사본을 만드는 방법은 spread 연산자 이용
나. 새로 생성된 배열 또는 JSON 수정
다. state에 새로 생성된 배열 또는 JSON을 저장
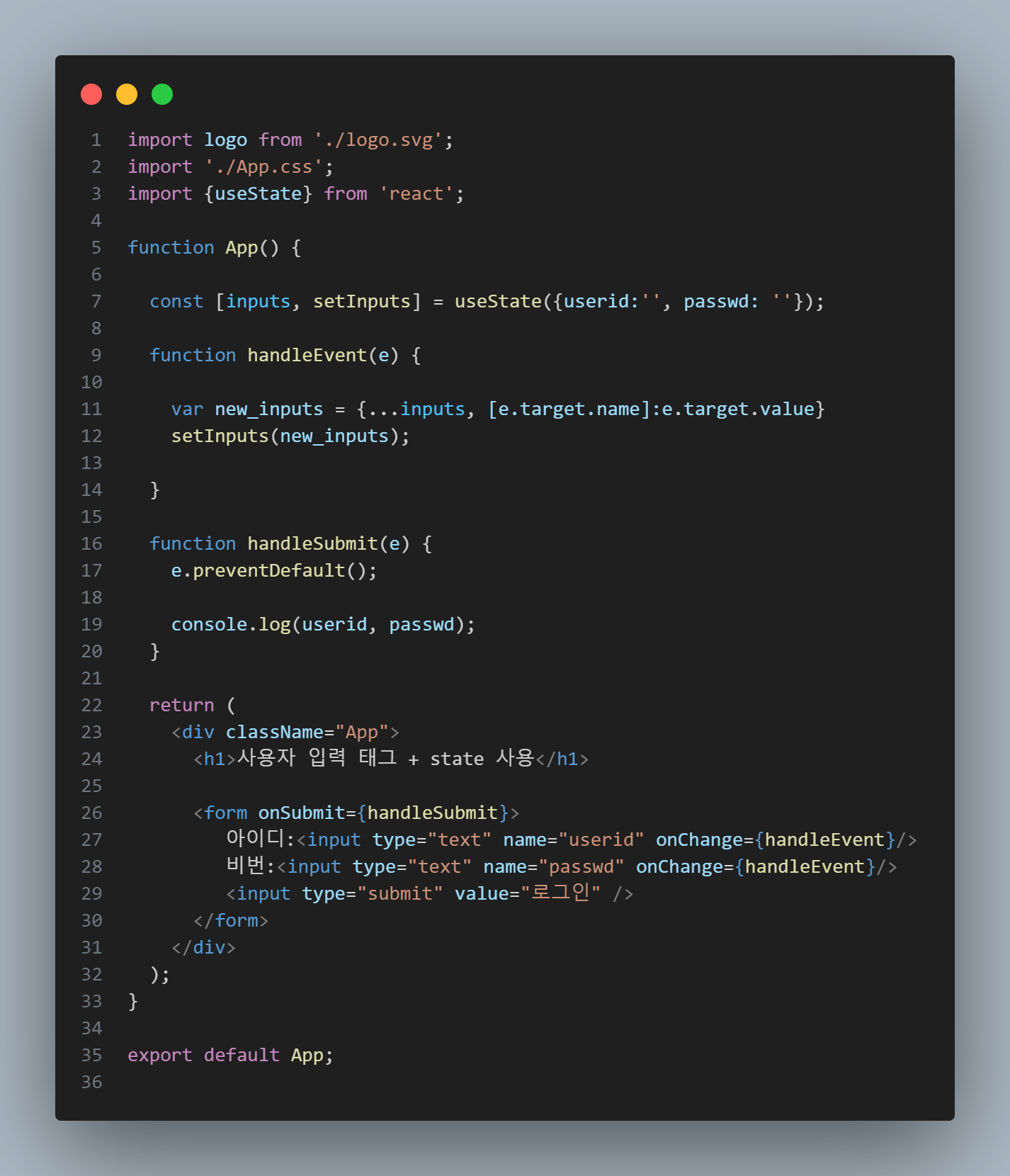
4) state + <input> 사용시 구현 패턴
- 사용자가 입력하는 값은 기본적으로 html 태그의 value 속성에 저장됨
이 때 value={state} 형식으로 사용하면, 사용자가 입력하는 값이 지속적으로 화면에 랜더링이 되어야 하는데
문제는 state 값이 변경되지 않았기 때문에 재랜더링이 안된다.
따라서 value값과 state 값을 일치시키기 위해서 즉 state값을 입력값으로 변경시키기 위해서
onChange 이벤트로 state 값을 변경시켜주는 코드가 필요하다.

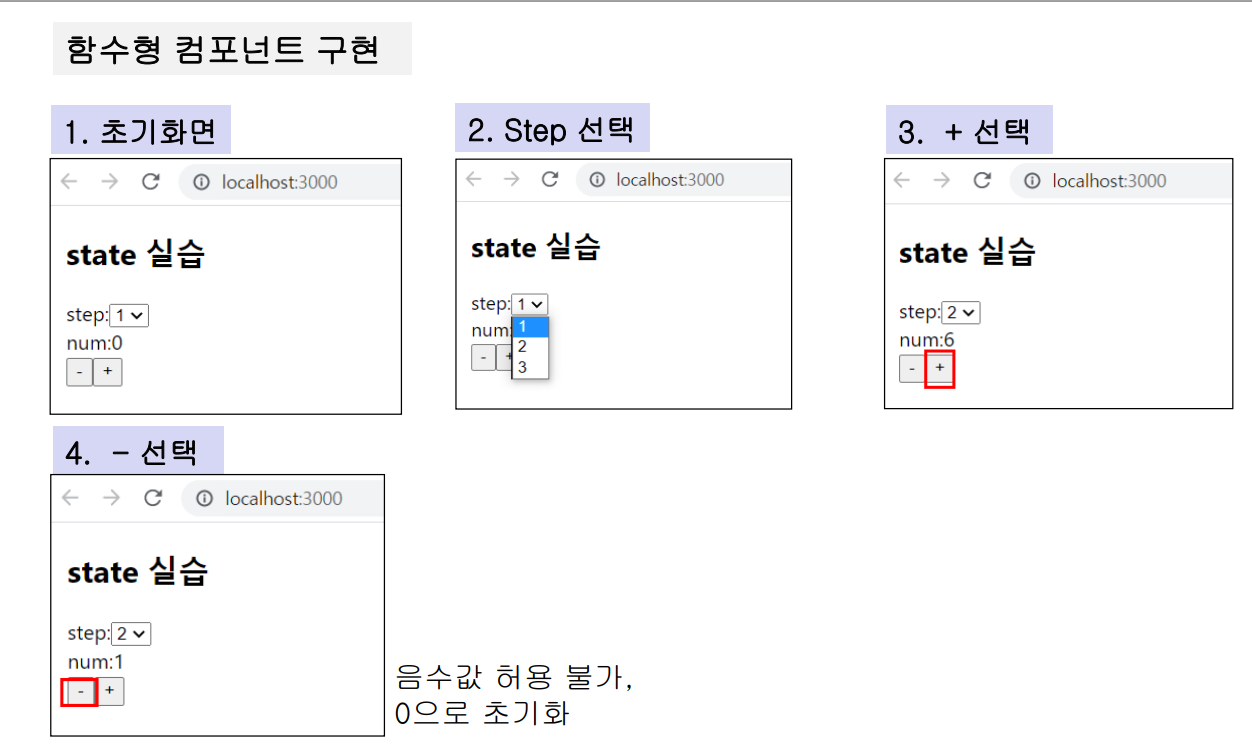
실습문제


'React' 카테고리의 다른 글
| 모달창 (0) | 2024.07.02 |
|---|---|
| hooks ( ref ) (0) | 2024.07.01 |
| map (for문) 예제 ( 테이블 만들기 ) (0) | 2024.06.28 |
| for문 (map) - *********** (0) | 2024.06.28 |
| 이벤트 처리 (0) | 2024.06.28 |