반응형
전역 등록 방법 (main.js)

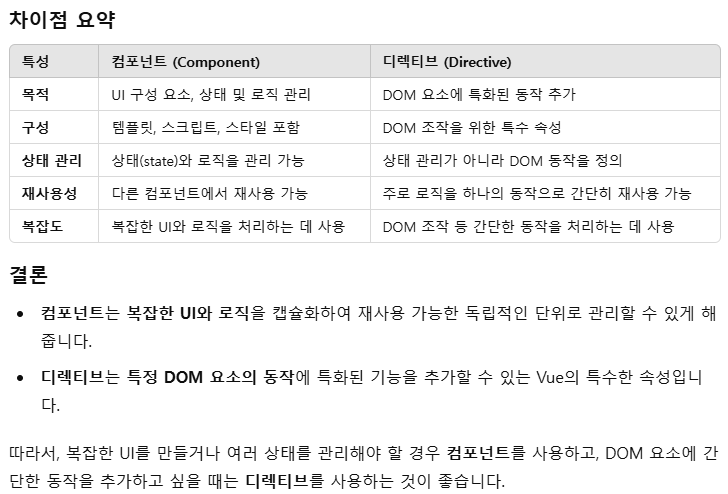
컴포넌트, 디렉티브 차이

v-calendar 라이브러리를 사용한다고 예를 들면,
npm install v-calendar 설치 후
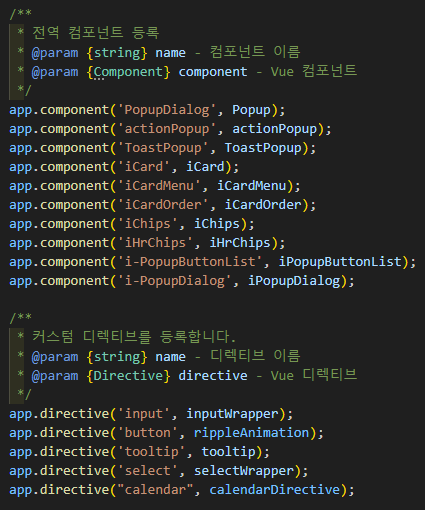
main.js에 전역 등록 해야된다
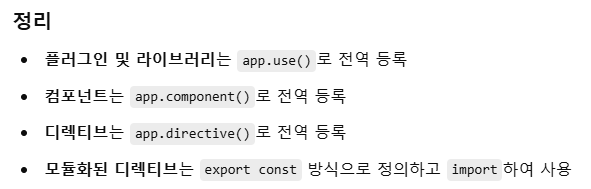
전역 등록하는 방법은 2가지
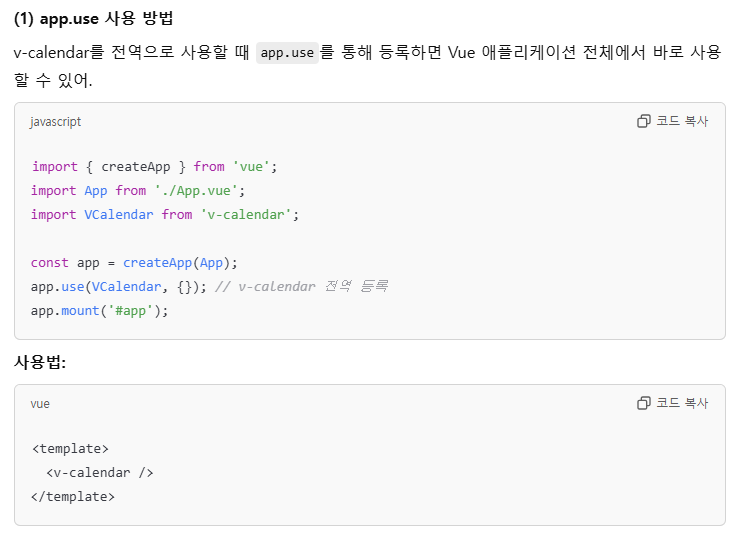
1. app.use

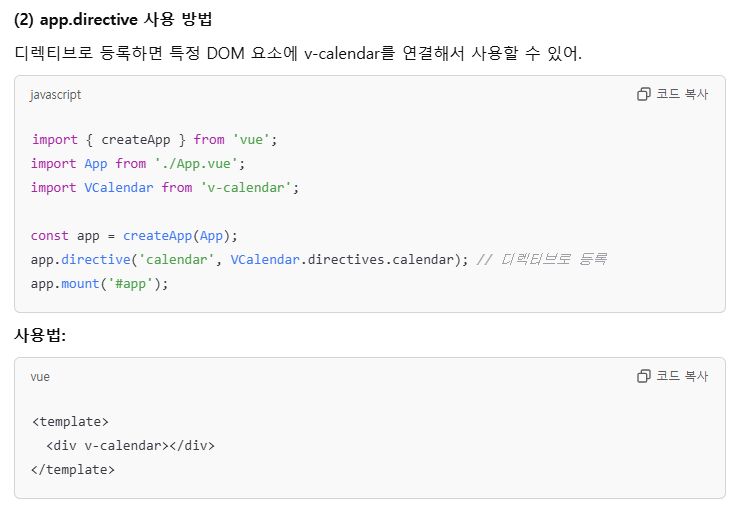
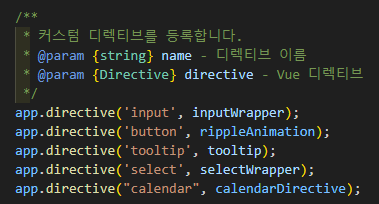
2. app.directive

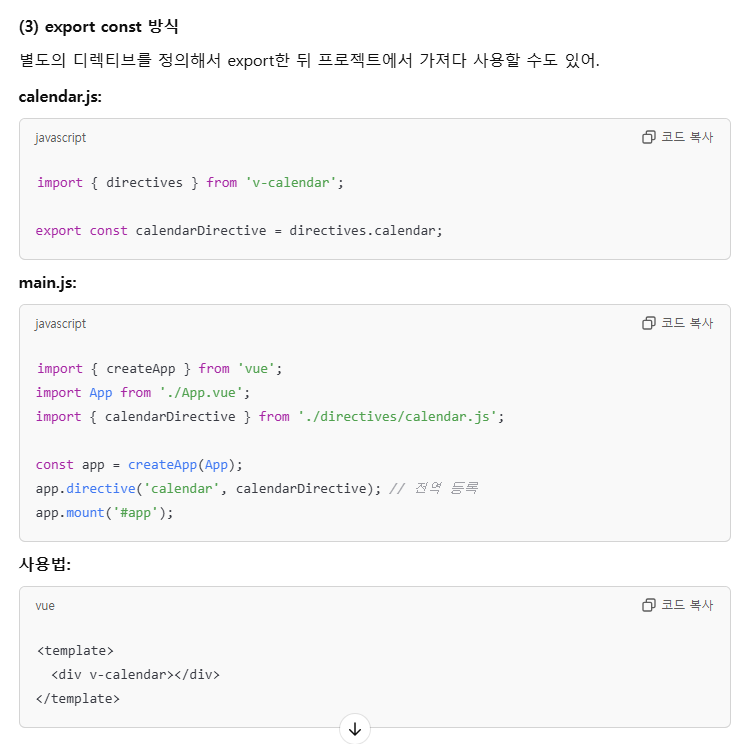
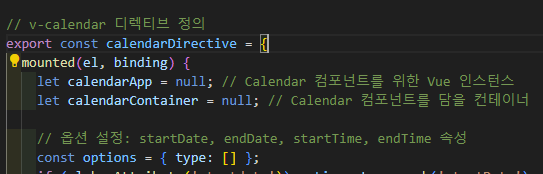
3. export const 디렉티브 ( 이 방법은 디렉티브 정의하는 방법, main.js에서 전역 등록하는 방법 아님 )

v-calendar를 바로 전역 등록해서 사용하는 방법 외에
커스텀 달력 컴포넌트를 만들어서
커스텀 컴포넌트를 전역 등록해서 사용 할 수도 있다.
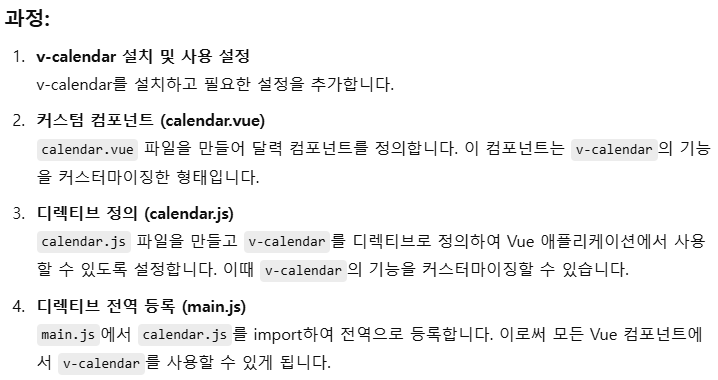
라이브러리 설치,
커스텀 컴포넌트 작성 후
main.js에 전역 등록 후 사용

정리

X
메인 화면에 v-calendar를 사용해서 달력을 구현시켜놓아서 확인해봤다
calendar.vue에 달력 컴포넌트를 정의하고
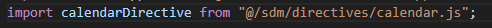
이때 calendar.vue를 calendar.js에서 import 후 전역으로 등록할 거라
calendar.vue에는 export가 필요없다. ( 이해안됨 )
calendar.js에 import 후 디렉티브나 컴포넌트를 전역으로 등록한다


main.js 에 디렉티브를 받아와서 전역으로 설정


여기서 디렉티브 이름은 calendar
vue에서 사용할 때는 v- 가 붙어서
v-calendar로 사용한다.
728x90
반응형
'Vue3' 카테고리의 다른 글
| Vue3 setup방식 props (0) | 2024.12.12 |
|---|---|
| pinia 상태관리 (0) | 2024.12.10 |
| 달력 (0) | 2024.12.10 |
| vue3 시작, 라우터 (1) | 2024.12.10 |
| Vue3 Tutorial ( Single File Component 방식 ) (0) | 2024.12.02 |