1. 개요
- facebook 제공
- 프론트엔드 프레임워크 ( React, Vue, Angular )
=> JS 기반
- MVC 패턴에서 View를 담당
- 가상 DOM 이용 ( 복사본 ) 해서 빠른 DOM 처리 가능
- 개발방법 2가지
가. 함수형
- 현재 개발 방법
- 일반함수 가능
arrow 함수 가능
- 클래스 컴포넌트에서만 사용가능한 문법들이 있었음
버전업되면서 함수에서도 사용가능하도록 문법지원 (hooks 지원)
나. 클래스
- 과거에 주로 사용
2. React.js 종류 3가지
1) CSR ( Client Side Rendering )
- 웹브라우저에서 랜더링하는 방식
2) SSR ( Server Side Rendering )
- jsp처럼 서버에서 화면을 만들고 웹브라우저에 응답하여 랜더링
- 서버에서 랜더링할 html을 만들고 응답해서 랜더링
- next.js 라고 부름
3) Reactive native
- 모바일용 React
2. 환경설정
1) node.js 설치
2) VSC 설치
3) VSC 플러그인

4) 크롬 React 확장팩 설치

3. React 프로젝트 생성
https://ko.legacy.reactjs.org/docs/create-a-new-react-app.html#create-react-app
새로운 React 앱 만들기 – React
A JavaScript library for building user interfaces
ko.legacy.reactjs.org
1) 리액트 툴체인
- facebook 공식 개발툴이고 CSR만 지원됨
- 요즘에는 vite 개발툴도 있음
- 스프링 이니셜라이저랑 비슷한거
2) 방법


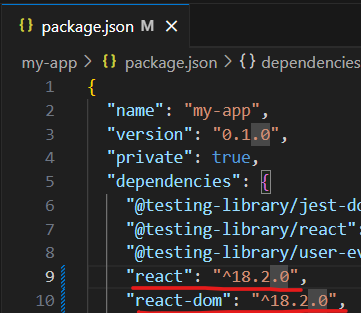
- 버전 변경

버전 변경 후 업데이트
npm install 로 적용
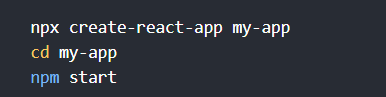
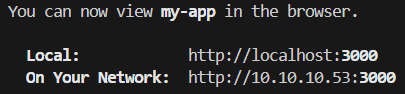
3) 실행
cd my-app
npm start

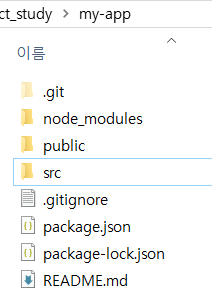
4) my-app 프로젝트 구조

README.md는 실행 명령어 제공
package.json ( maven의 pom.xml 기능 )
node_modules이 maven의 .m2 저장소 역할
node_modules에 jar(의존성, dependency)가 저장된다
npm install이 node_modules를 받는것
백업 받을 때 node_modules은 지우고 받은뒤 npm install
public
- index.html (메인 페이지)
- index 안에는 아무것도 안들어있는데 로컬 페이지가 뜨는 이유는
id="root"로 받아오기 때문
root는 건들면 안된다
npm-build는 간단하게 서비스(배포) 할 수 있도록 static 파일들을 모아줌?
이걸 tomcat 서버에 넣고 web-inf 파일과 같은 레벨에 넣어주면 사용 가능
scr
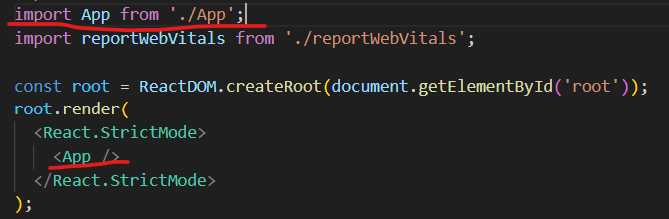
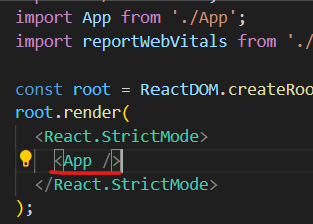
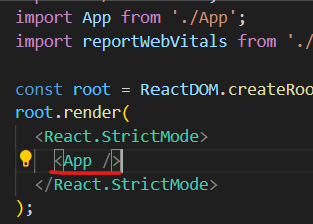
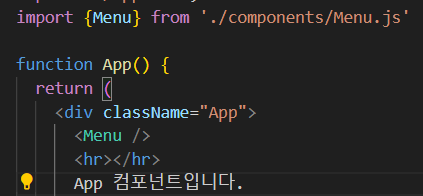
- index.js ( App.js를 import해서 App.js의 화면을 랜더링 함 )
- App.js ( 결론적으로 App.js에서 화면 구축을 하면됨 )
React import


public vs src
=> 이미지 저장 가능한 폴더
1) public
- 외부에서 접근 가능
- build할 때 누락될 수 있음 . 따라서 권장 안함
2) src
- assets 폴더에 저장
- 외부에서 접근 불가 ( private )
- build할 때 누락없이 빌드 가능
컴포넌트 ( Component )
1) 개념
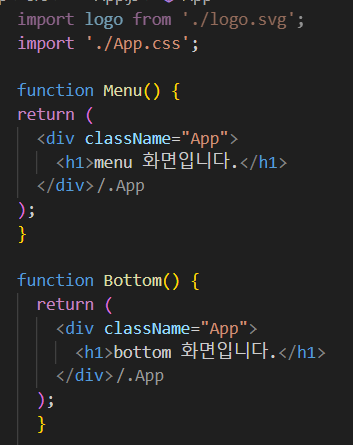
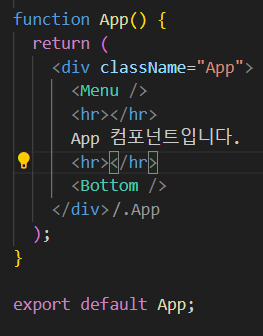
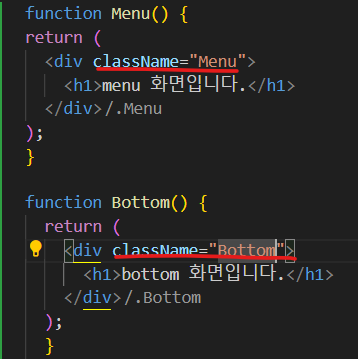
- 일반적으로 하나의 *.js 파일이 화면 하나를 구성
- 웹 화면에서 보여지는 개별적인 블럭 의미 ( JSP의 top.jsp, menu.jsp, bottom.jsp 비슷 )
- 일반적으로 *.js 파일로 구현
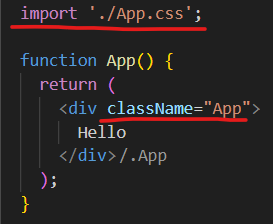
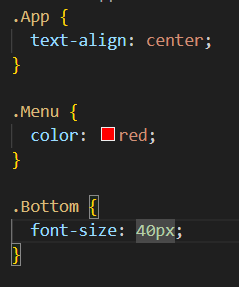
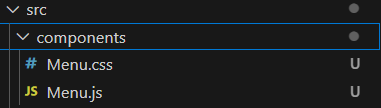
- *.js 하나 당 *.css 도 하나 형태로 구현
- 일반적으로 중첩된 형태로 구현됨
2) 컴포넌트 종류 2가지
가. 함수형 컴포넌트
- 현재 거의 개발할 때 사용됨
ex>
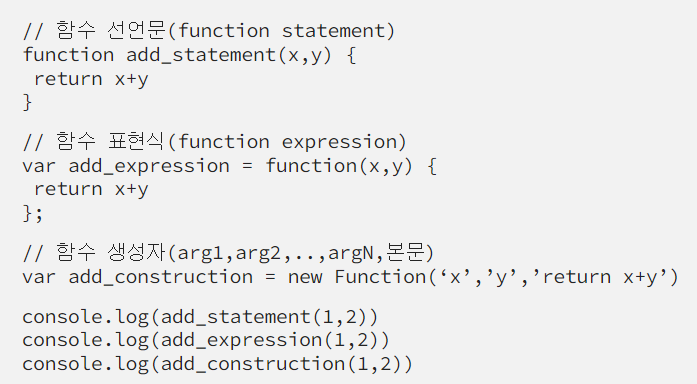
//함수선언식 ( 이름있는 함수 )
function fun() {}
//함수표현식 ( 익명 함수 ) ( 관례적으로 const 많이 씀 )
const fun = function() {}
//arrow 표현식
const fun = ( )->{ };

나. 클래스 컴포넌트
- skip
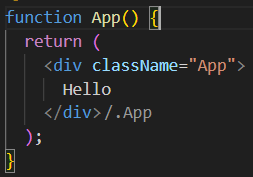
함수형 컴포넌트
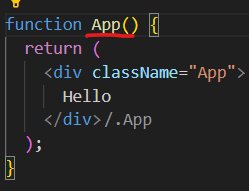
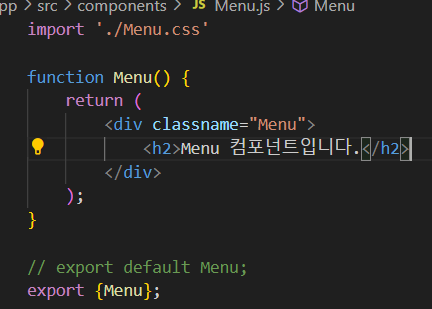
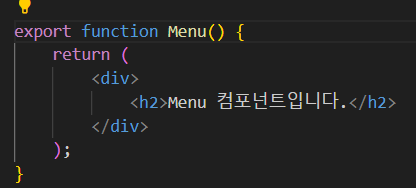
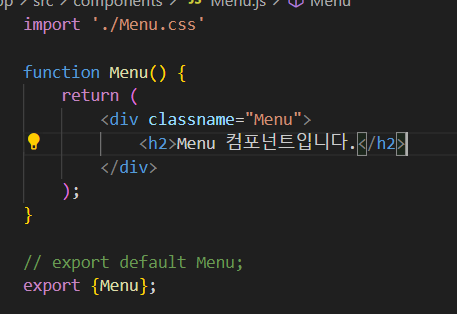
가. 함수명은 반드시 대문자로 지정
이유는 일반태그가 아닌 React 컴포넌트임을 알려주기 위함


나. 반드시 return 해야된다.
함수형 컴포넌트는 반드시 return

return 한 코드가

여기에 보여진다
다. 외부에서 사용할려면 반드시 export 해야 된다.
내부에서 사용방법




외부에서 사용방법 ( 컴포넌트 )




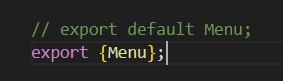
export 방법 3가지 ( export default, export { }, function 앞에 export )



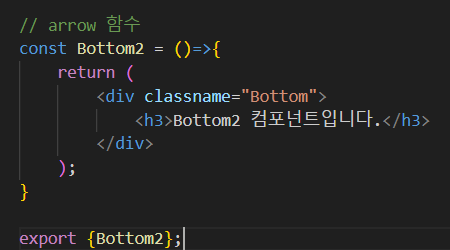
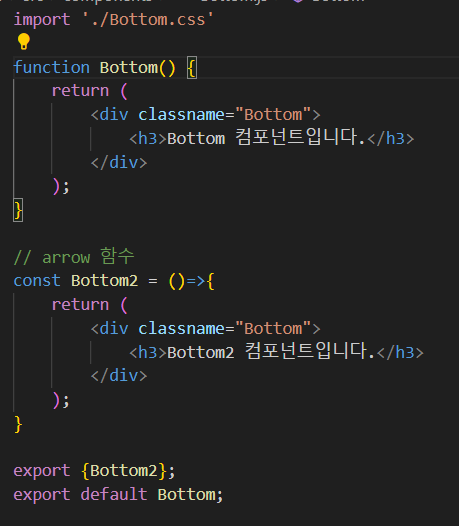
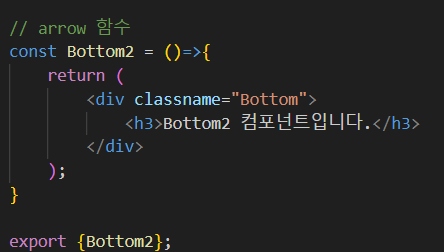
arrow 함수


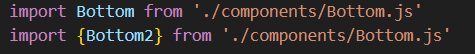
import / export 정리
export { name } 방식 (, 찍고 여러개 사용 가능)
export { name, name } 여러개도 가능
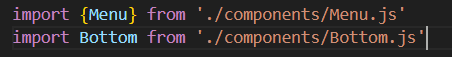
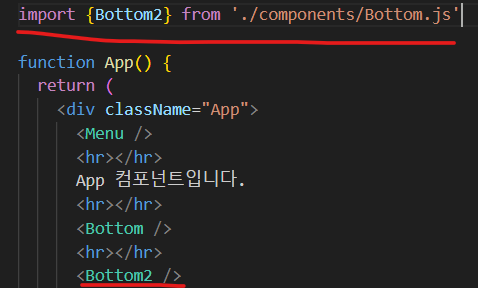
import { name } from 경로




export default 방식
export default name
import name from 경로




arrow 함수 방식


'React' 카테고리의 다른 글
| for문 (map) - *********** (0) | 2024.06.28 |
|---|---|
| 이벤트 처리 (0) | 2024.06.28 |
| JSX props (body 이용) (0) | 2024.06.28 |
| JSX props ( json형태로 써서 spread로 데이터 넘기는게 좋음, 백엔드 연동할 때 ) (속성 이용) (0) | 2024.06.28 |
| JSX (0) | 2024.06.27 |