JSX
1) 개요
- JSX ( Javascript XML )
- 웹브라우저에 랜더링되기전에 html로 변환됨 ( babel 도구 이용 )
즉 JSX는 웹브라우저에서 직접 사용이 불가능한 비표준문법
2) 특징
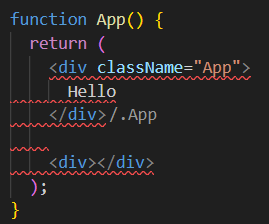
- 반드시 root 태그가 있어야됨

root 태그인 className="App" 안에 말고
밑에 태그를 붙이면 오류남
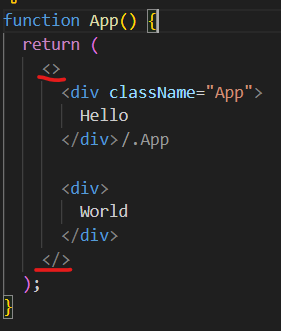
태그 여러개 쓰고 싶으면 root 태그를 <>로 감싸주고 사용한다
div가 있어야하면 div로 감싸주면된다

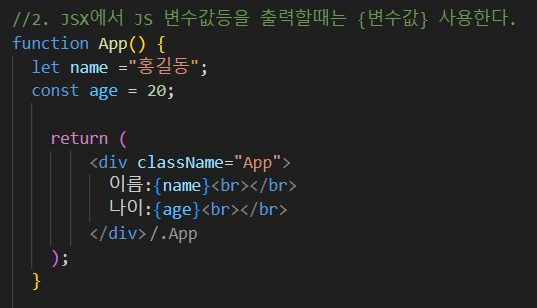
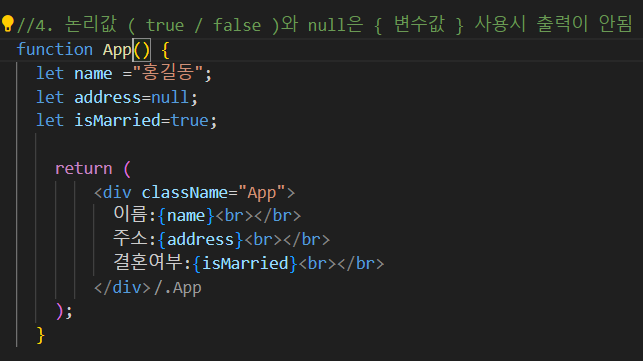
- JSX에서 JS의 변수값등을 출력할 때는 {변수값} 사용

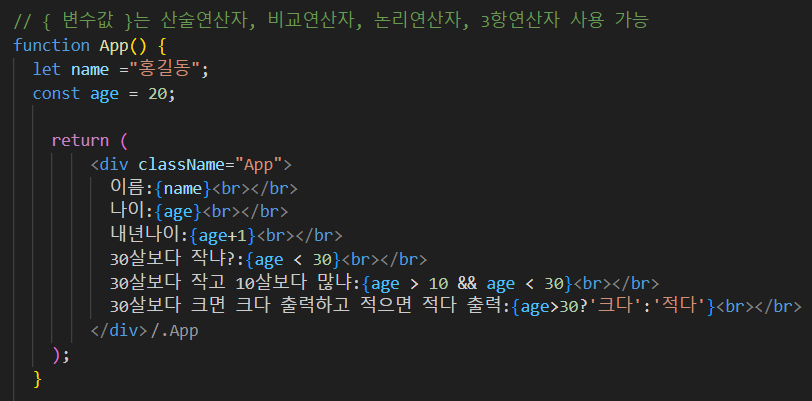
- { 변수값 }는 산술연산자, 비교연산자, 논리연산자, 3항연산자 사용 가능
( 논리값, null은 안나옴 )

- 논리값 ( true / false )와 null은 { 변수값 } 사용시 출력이 안됨

- CSS 적용하는 방법
가. html의 class 속성
- class 속성명 대신에 className을 사용해야 된다.
ex> <div className="xxx">
나. html의 <label for=" "> 속성
- for 속성명 대신에 htmlFor를 사용해야된다
ex> <label htmlFor="xxx">
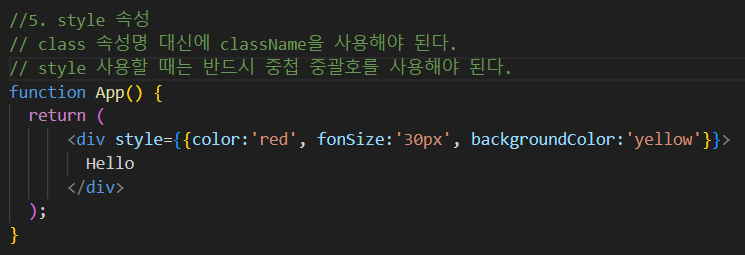
다. html style 속성
- style 사용할 때는 반드시 중첩 중괄호를 사용해야 된다.
ex> <div style={{css속성명:속성값}}>
* 주의할점
이전 css 문법의 사용했던 케밥표기법 ( font-size, backgroud-color ) 대신에
카멜표시법 사용 ( fontSize, backgroudColor )을 사용해야 된다.

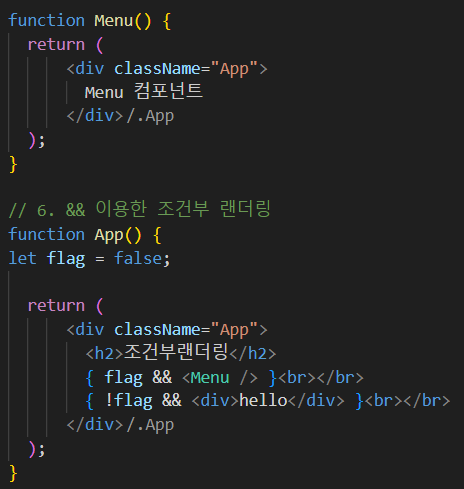
- && 이용한 조건부 랜더링 ( 많이 씀 *************************** )
ex> { 변수 && 함수컴포넌트 } <== 변수 true 면 함수컴포넌트가 랜더링됌
10 && 20 앞에꺼 true면 20 반환
앞에가 false면 10반환

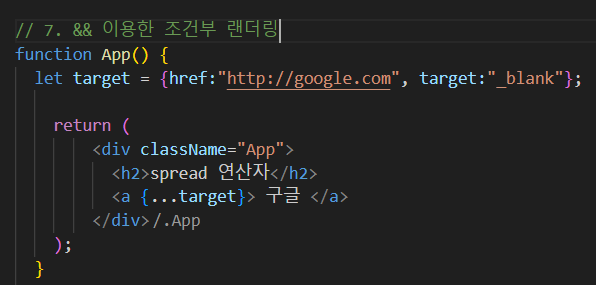
- { ...변수 } 형식의 spread 연산자 사용 가능


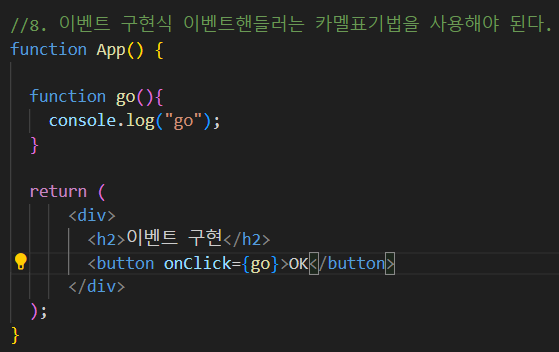
- 이벤트 구현식 이벤트핸들러는 카멜표기법을 사용해야 된다.
ex> <button onClick="{ go }"> OK </button>

- JSX 주석
{/* JSX 주석 */}
=> 결론은 JSX에서 JS 사용할때는 반드시 { } 사용한다
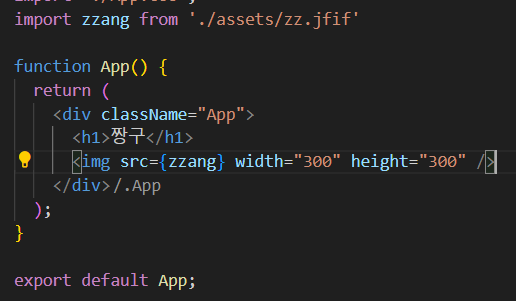
8. image 사용하기
- 반드시 src 아래 assets 폴더에 저장하고 import해서 사용 권장

'React' 카테고리의 다른 글
| for문 (map) - *********** (0) | 2024.06.28 |
|---|---|
| 이벤트 처리 (0) | 2024.06.28 |
| JSX props (body 이용) (0) | 2024.06.28 |
| JSX props ( json형태로 써서 spread로 데이터 넘기는게 좋음, 백엔드 연동할 때 ) (속성 이용) (0) | 2024.06.28 |
| React 강좌 정리 (0) | 2024.06.27 |